一般来说html结构 css表现 javascrip行为,网页布局要考虑到结构,表现,行为分离原则,首先重点放在结构和语义化上面,再考虑CSS,JS等,便于后期维护和分析。
结构与表现相关内容简介
html结构 css表现 javascrip行为 网页布局要考虑到结构,表现,行为分离原则,首先重点放在结构和语义化上面,再考虑CSS,JS等,便于后期维护和分析……
结构与表现相分离的思想
初级的开发人员思路及制作方法:div层层嵌套;
中级的开发人员思路及制造方法:去掉多余的div,进行简化;
高级的开发人员思路及制造方法:最大化的简化html的结构,然后用css进行设置,减少html与css的契合度。
步骤:
先按结构和语义编写代码
然后进行css样式设置
减少HTML与CSS契合度
overflow:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
text-indent文本缩进到目标位置,可以不要给文本再另外套标签。减少冗余代码
拿到一个网页设计图的时候,首先关注网页的文字内容以及内容模块间的关系。
把重点放在编写语义化的html代码上,而不要过多考虑设计图上的样式,
等到html按内容编写完成之后,再考虑样式的实现。
在不改变现有结构的基础上,完成设计图要求的视觉效果
margin可以是负值,通过负值,可以使该内容进行移动!实现四个方向的移动。
在结构(HTML)和样式(css)中,可以先把内容通过HTML写出来,再利用margin移动位置,实现排版,降低样式和结构的耦合,并且减少代码
网页换肤及总结
尽量减少html对css的依赖
网页换肤:相同的html结构,不同的css样式
下面是一些灰牛WEB同学的分享
一开始我们接触网页制作的时候,就了解到html代表结构、css代表样式、javascript代表行为,网页制作中,我们一直强调结构与表现相分离的原则,这里面的结构一般指HTML,此外分离是说把它们写在不同的文件加以引用吗?当然不是,在这里的学习中了解到,分离不单是一种方法更是一种思想,简而言之,一个平面二维坐标,其中x轴代表技术发展,y轴代表网页制作需求,分离就是根据根据技术发展和我们的网页制作需求完成的!
举例:比方说我们盖房子,html就相当房子的结构,css相当于后期的装修,网页都是基于一张效果来完成的,在我们浏览网页的时候,根据效果图不同,样式不同,所以我们浏览的页面是五花八门的,那么我们如何来布局好网页?首先不要考虑过多的css样式,尽量让我们的html结构合理简洁和语义化,然后再添加完善css样式!
当我们拿到页面时,不同的制作者对结构结构样式有不同的链接,根据这个结构样式了解深度的不同,暂定划分为:初级、中级、高级三个不同的层次;

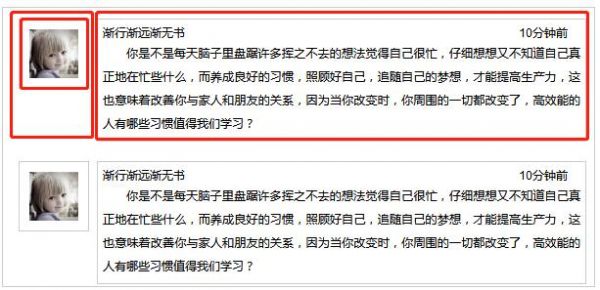
比方说这样一个常见的对话框,有3个单元,首先我们需要完成一个单元,另外的进行CTRL+V;如果是初级制作者拿到页面后,一般按照上面的方框进行划分,一个大的div里面包含2个小的div,左右浮动,左侧放img,右侧放p,h等标签,至于时间因子通过 position属性定位实现,那下面就用代码说明下
<div class="demo1">
<div class="fl">
<img src="../../images/head02.jpg" alt="">
</div>
<div class="fr">
<span>10分钟前</span>
<h6>渐行渐远渐无书</h6>
<p>
你是不是每天脑子里盘踞许多挥之不去的想法觉得自己很忙,仔细想想又不知道自己真正地在忙些什么,而养成良好的习惯,照顾好自己,追随自己的梦想,才能提高生产力,这也意味着改善你与家人和朋友的关系,因为当你改变时,你周围的一切都改变了,高效能的人有哪些习惯值得我们学习?
</p>
</div>
</div>
<div class="demo2">
<img src="../../images/head02.jpg" alt="">
<div class="fr">
<span>10分钟前</span>
<h6>渐行渐远渐无书</h6>
<p>
你是不是每天脑子里盘踞许多挥之不去的想法觉得自己很忙,仔细想想又不知道自己真正地在忙些什么,而养成良好的习惯,照顾好自己,追随自己的梦想,才能提高生产力,这也意味着改善你与家人和朋友的关系,因为当你改变时,你周围的一切都改变了,高效能的人有哪些习惯值得我们学习?
</p>
</div>
</div>
<div class="demo3">
<img src="../../images/head02.jpg" alt="">
<span class="time">10分钟前</span>
<h6>渐行渐远渐无书</h6>
<p>
你是不是每天脑子里盘踞许多挥之不去的想法觉得自己很忙,仔细想想又不知道自己真正地在忙些什么,而养成良好的习惯,照顾好自己,追随自己的梦想,才能提高生产力,这也意味着改善你与家人和朋友的关系,因为当你改变时,你周围的一切都改变了,高效能的人有哪些习惯值得我们学习?
</p>
</div>
</div>
=>3个不同的demo代表3种不同的页面结构||书写页面结构公共部分展示:
/*reset*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0;padding: 0;list-style: none;font:12px/1.5 "Arial", "sans-serif", "微软雅黑", "宋体", "Tahoma"}
/*公共样式*/
.demo1,.demo2{
width: 600px;
margin-top: 20px;
overflow: hidden;
margin-bottom: 20px;
}
p{
text-align: justify;
text-indent: 2em;
line-height: 24px;
}
=>初级制作者css
/*初级*/
.demo1{
width: 600px;
margin-top: 20px;
overflow: hidden;
}
.demo1 .fl{
width: 100px;
float: left;
}
.demo1 .fl img{
margin-left: 20px;
padding: 10px;
border: 1px solid #ccc;
}
.demo1 .fr{
width:488px;
float: right;
border: 1px solid #ccc;
position: relative;
padding: 5px;
}
.demo1 .fr span{
position: absolute;
right:18px;
top: 5px;
}
=>中级制作者css,相较于初级进行了结构简化,去掉了左侧的div,保留了右边的部分;
/*中级*/
.demo2 .fr{
width:488px;
float: right;
border: 1px solid #ccc;
position: relative;
padding: 5px;
}
.demo2 .fr span{
position: absolute;
right:18px;
top: 5px;
}
.demo2 img{
margin-left: 20px;
padding: 10px;
border: 1px solid #ccc;
}
=>高级制作者css:先按照结构和语义编写代码,然后再进行css样式设置,减少了css与html的契合度(文档移动,图像移出,定位属性)
/*高级*/
.demo3{
border: 1px solid #ccc;
width: 488px;
margin-left: 100px;
padding: 5px;
position: relative;
}
.demo3 img{
float: left;
margin:-6px 0 0 -86px;
padding: 10px;
border: 1px solid #CCCCCC;
}
.demo3 span{
position: absolute;
top: 10px;
right: 20px;
}
结论:拿到一张网页设计图的时候,首先要观察文字和内容模块之间的关系,重点放在编写语义化html代码上,而不要过多地考虑设计间的布局样式,等到html代码编辑完成,再考虑如何实现,力求在不改变现有页面结构的基础上完成设计图稿要求呈现的视觉效果!
以上就是网页简单布局之结构与表现原则分享的详细内容,更多关于网页简单布局之结构与表现原则的资料请关注脚本之家其它相关文章!
文章转自脚本之家,原文链接:https://www.jb51.net/web/720915.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!








