这篇文章主要介绍了HTML转PDF的纯客户端和纯服务端实现方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
需求
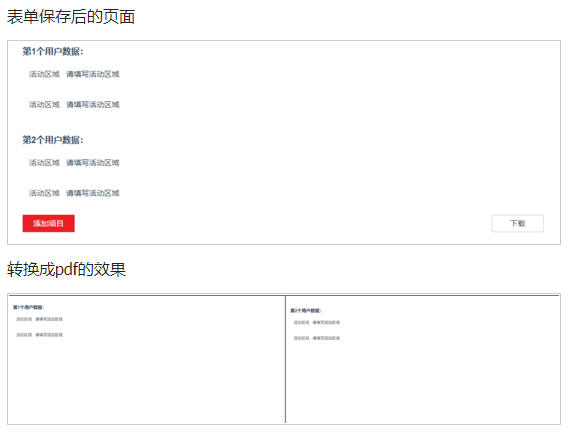
用户填写表单,点击保存之后,可以直接下载pdf文档。
解决思路
服务端生成
思路
谷歌浏览器在17年自行开发了Chrome Headless特性,并与之同时推出了 puppeteer,它可以被理解为是无界面但是可以完成服务器功能特性的浏览器。
所以我们可以在服务端启动puppeteer浏览器,打开目标网址,使用chrome浏览器自带的转换功能进行html到pdf的转换。
服务端生成核心代码
首先要安装puppeteer,npm安装可能会出错,最好使用cnpm淘宝镜像安装。
输入 cnpm i puppeteer -S 安装依赖。
创建一个js文件,只需要用puppeteer浏览器打开网址,保存pdf即可。
// html2pdf.js
const puppeteer = require('puppeteer');
(async function(){
// 启动服务
const browser = await puppeteer.launch();
// 打开标签页
const page = await browser.newPage();
// 转到该地址
await page.goto('https://koa.bootcss.com/#context');
// html页面转pdf并保存至path
await page.pdf({path:"test.pdf",format:'A4'})
// 关闭浏览器
await browser.close();
})();
然后控制台输入 node html2pdf.js 启动服务。
当然也可以module.export将模块方法导出,根据业务逻辑来。
缺点
无法保存表单动态数据
由于是从服务端请求页面,如果不在请求地址上保存用户输入,截出来的pdf将是页面没被填写的初始状态。
换而言之,他只能进行静态页面的转换,因为我们的需求有大量用户输入,因此pass。
客户端生成核心代码
思路
使用html2canvas,输入需要转换的dom节点,遍历转换成canvas画布
将canvas画布转成base64图片,使用jsPDF创建pdf文件,把图片插入进pdf。
缺点
失真。
我们可以很明显的发现,既然是类似于对页面截图再将截图插入pdf,页面的分辨率和配置很可能影响输出图片的质量。
同时,因为是截图,可能失去页面链接等功能。
文字截断
当canvas画布大于pdf一页大小时,输出就会出错,这时我们需要判断canvas画布是否超出A4大小,如果超出,对canvas进行分割,插入到不同的页面。
这时候问题又来了,既然是分割图片,那么很可能导致图片或者文字从一半就被截断,因为我们无法分析canvas内部item的结构。
核心代码
我们的需求没有图片和链接,所以失真的问题对我们影响不大,同时我们的表单由多个重复等长的item组成,并且这些item都非常短,不会超出一张A4纸(虽然这样不严谨,如果需要,你可以获取DOM元素宽高,根据DOM元素高度裁剪)。
所以我打算直接根据item切分canvas,每个item给一页A4纸保存。
在开始之前需要理解几个核心方法:
html2canvas
// DOM是要转换的DOM节点
html2canvas(DOM,{
backgroundColor:"#ffffff",
width:width,
height:height,
scale:2,
allowTaint:true,
}).then((canvas)=>{
// canvas 是转换成功后的画布
})
jsPDF
// 创建实例
let pdf = new jsPDF('','pt','a4');
// 将图片添加到pdf文件里
// 第一个参数是待插入的文件(base64)格式,第二个是文件格式
// 第三第四是图片左上角的坐标,最后两个是图片插入后的宽高
pdf.addImage(image,'JPEG',10,10,height,width);
// 添加新的一页
pdf.addPage()
// 保存pdf文件
pdf.save()
canvas
// canvas是待剪切的图片
// sx,sy是开始裁剪的坐标
// swidth、sHeight是裁剪的宽高
// dx、dy是裁剪后图像在canvas中插入的坐标
// sWidth,sHeight是裁剪后图像在canvas中的宽高
cxt.drawImage(canvas,sx,sy,sWidth,sHeight,dx,dy,sWidth,sHeight);
/**
* @description: 表单转pdf文件
* @return: pdf
*/
onSubmit(){
// 这是我要转换的表单,里面有很多一样的表格
let form = this.$refs.form;
// 获取元素的宽高
let width = form.getBoundingClientRect().width;
let height = form.getBoundingClientRect().height;
html2canvas(form,{
backgroundColor:"#ffffff",
width:width,
height:height,
scale:2,
allowTaint:true,
}).then((canvas)=>{
let pdf = new jsPDF('','pt','a4');
// 进行图片切割
let canvasList = this.splitCanvas(canvas,this.forms.length);
// 遍历canvas列表,每页添加一张图片
canvasList.forEach((item,index)=>{
// 转换图片格式为base64
let itemImage = item.toDataURL('image/jpeg',1.0);
// 预留10px边距,A4纸的宽在72分辨率的显示器上是595px
pdf.addImage(itemImage,'JPEG',10,10,575.28,575.28/item.width*item.height);
// 如果不是最后一页,则分页
index == this.forms.length-1 ? '' : pdf.addPage();
})
// 文件保存
let blob = pdf.output('blob');
pdf.save('test.pdf');
})
},
/**
* @description: 对canvas进行切割
* @param {number} num 切片数量
* @param {canvas} canvas
* @return {array} canvas列表
*/
splitCanvas(canvas,num){
let height = canvas.height,width = canvas.width;
let chunkHeight = height/num;// 每个切片的高度
let chunkList = [];// 存放结果canvas
for(let i=0; i<height ; i+=chunkHeight){
// 初始化裁剪矩形框位置
let sx = 0,sy = i,sWidth = width,sHeight = chunkHeight,dx = 0, dy = 0;
// 创建一个canvas节点
let canvasItem =document.createElement("canvas");
// 初始化画布大小
canvasItem.height = chunkHeight;
canvasItem.width = width;
let cxt = canvasItem.getContext("2d");
// 将裁剪的图片放到新的canvas节点
cxt.drawImage(canvas,sx,sy,sWidth,sHeight,dx,dy,sWidth,sHeight);
chunkList.push(canvasItem);
}
return chunkList;
},

到此这篇关于HTML转PDF的纯客户端和纯服务端实现方案的文章就介绍到这了,更多相关HTML转PDF内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/web/722457.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!