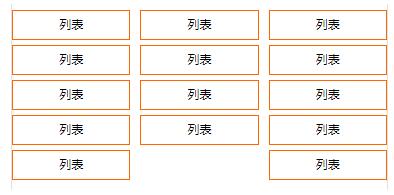
flex布局,当最后一行数量不够时,会出现下面布局

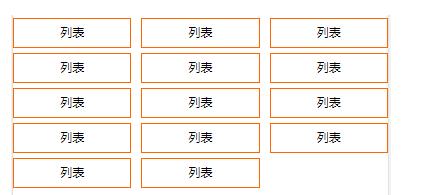
那么要实现下面如下效果怎么操作呢:

方法一:仅适用于三列布局
列表
.item-flex{ display: flex; flex-wrap: wrap; justify-content:space-between; text-align: justify; } .item-flex:after{ content: ''; width: 30%; } .item-list{ width:30%; }方法二:适用于四列、五列…更多情况
列表
.item-flex{ display: flex; flex-wrap: wrap; justify-content:space-between; justify-items: center; text-align: justify;}.list{ content: ''; width: 240px; border:1px solid transparent; padding: 5px; overflow: hidden;}.item-list{ width:240px; border:1px solid #ff6600; margin-bottom: 10px; padding: 10px 5px; display: flex; justify-content: center;}文章来源:田珊珊个人博客
来源地址:http://www.tianshan277.com/832.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!






