这篇文章主要介绍了html table实现复杂表头的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
使用html做复杂的表格。复杂表格一般是用到td的两个属性:rowspan 、colspan属性值。
在html中 标签定义 HTML 表格中的标准单元格。
(1)rowspan 属性规定单元格可横跨的行数;
(2)colspan 属性规定单元格可横跨的列数。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多表头表格</title>
</head>
<body>
<table id="tab" cellpadding="1" cellspacing="1" border="1">
<tr>
<th rowspan="2">序号</th>
<th rowspan="2">监测位置</th>
<th rowspan="2">供电通路</th>
<th rowspan="2">供电电压</th>
<th rowspan="2">负载电流</th>
<th rowspan="2">雷击次数</th>
<th rowspan="2">最近一次雷击时间</th>
<th colspan="2">后备保护空开状态</th>
<th rowspan="2">SPD损害数量</th>
<th colspan="2">输出空开状态</th>
</tr>
<tr>
<th>B级</th>
<th>C级</th>
<th>1路</th>
<th>2路</th>
</tr>
<tr> <th rowspan="4">1</th>
</tr>
<tr>
<th>1</th>
<th>78</th>
<th>96</th>
<th>67</th>
<th>98</th>
<th>88</th>
<th>75</th>
<th>94</th>
<th>69</th>
<th>23 </th>
<th>33 </th>
</tr>
<tr>
<th colspan="2">提示建议</th>
<th colspan="2">智能防雷箱状态</th>
<th colspan="2">防雷箱型号</th>
<th colspan="3">防雷箱序列号</th>
<th colspan="2">防雷箱版本</th>
</tr>
<tr>
<th colspan="2">建议整机按规程检测</th>
<th colspan="2">在线</th>
<th colspan="2">2018041201-035PF</th>
<th colspan="3">2018041201-256</th>
<th colspan="2">V1.0.0</th>
</tr>
</table>
</body>
</html>
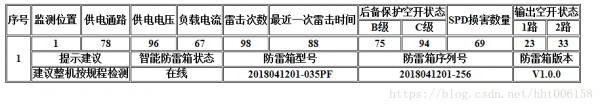
效果图:

HTML Table设置无边框、无分割线
无边框
<table id="tbl" border=1 width="80%" frame=void ></table>
frame属性指定了对于边框显示的规则,其中可以选择的设置有如下几项:
void 设置无边框;
above 只显示上边框;
below 只显示下边框;
vsides 只显示左右边框;
hsides 只显示上下边框;
lhs 只显示左边框;
rhs 只显示右边框。
无分割线
<table id="tbl" border=1 width="80%" rules=none ></table>
rules属性指定了对于分割线显示的规则,”none”表示完全无分割线,另外可以设置”rows”、”cols”,仅从字面意思上看很容易造成误导,这里要注意:rows表明行间无分割线,也就是同一行中的数据没有分割线分割;cols表明列间无分割线,也就是同一列中的数据没有分割线分割。
到此这篇关于html table实现复杂表头的示例代码的文章就介绍到这了,更多相关html table复杂表头内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/web/732519.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!