这篇文章主要介绍了AmazeUI 等分网格的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍了 AmazeUI 等分网格的实现示例,分享给大家,具体如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>等分网格</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
</head>
<body>
<div class="am-container">
<ul class="am-avg-sm-4 am-thumbnails">
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
</ul>
<ul class="am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-thumbnails">
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
<li><img class="am-thumbnail" src="" /></li>
</ul>
</div>
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</body>
</html>
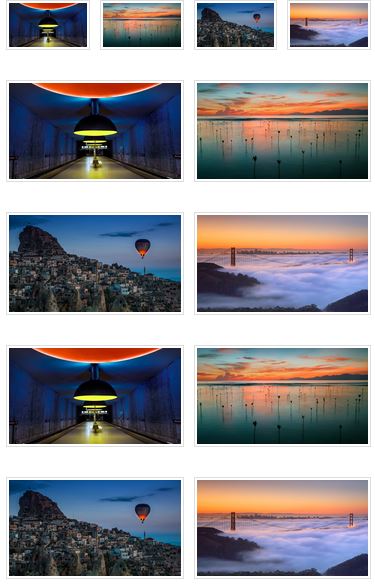
效果图:

到此这篇关于AmazeUI 等分网格的实现示例的文章就介绍到这了,更多相关AmazeUI 等分网格内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/html5/742248.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!











