这篇文章主要为大家详细介绍了js实现碰撞检测,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js实现碰撞检测的具体代码,供大家参考,具体内容如下


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
margin: auto;
width: 300px;
height: 300px;
background-color: green;
}
span {
position: absolute;
top: 0px;
left: 0px;
display: block;
width: 100px;
height: 100px;
background-color: rgb(10, 151, 233);
}
</style>
<body>
<div></div>
<span></span>
<script>
var div = document.getElementsByTagName('div')[0];
var span = document.getElementsByTagName('span')[0];
span.onmousedown = function(e) {
// 事件对象兼容
e = window.event || e;
// 添加全局捕获
if (span.setCapture) {
span.setCapture();
}
// 鼠标按下获取鼠标距离页面左侧和顶部距离
var x = e.clientX;
var y = e.clientY;
// 元素距离页面左侧和顶部距离
var elex = span.offsetLeft;
var eley = span.offsetTop;
// 鼠标距离元素距离 =鼠标距离页面距离 -元素距离页面距离
var X = x - elex;
var Y = y - eley;
document.onmousemove = function(e) {
// 鼠标移动 获取鼠标距离页面距离
// 事件对象兼容
e = window.event || e;
var movex = e.clientX;
var movey = e.clientY;
// 元素的left和top值 =鼠标距离页面距离 -鼠标距离元素距离
var leftx = movex - X;
var lefty = movey - Y;
/*----------------------------------------------------------*/
// 碰撞检测
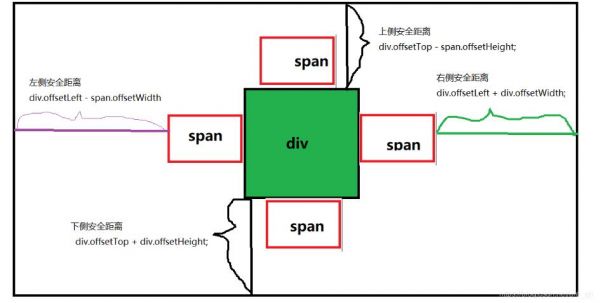
// 1.左侧安全距离 =大盒子距离页面左侧距离 -小盒子占位宽
var safeleft = div.offsetLeft - span.offsetWidth;
// 2.右侧安全距离 大盒子距离页面左侧距离 +大盒子占位宽
var saferight = div.offsetLeft + div.offsetWidth;
// 3.上侧安全距离 =大盒子距离页面顶部距离 -小盒子占位高
var safetop = div.offsetTop - span.offsetHeight;
// 4. 下侧安全距离 = 大盒子距离页面顶部距离 + 大盒子占位高
var safebottom = div.offsetTop + div.offsetHeight;
if (leftx < safeleft || leftx > saferight || lefty < safetop || lefty > safebottom) {
div.style.background = 'green';
} else {
div.style.background = 'red';
}
/*----------------------------------------------------------*/
// 边界值
// 左
if (leftx <= 0) {
leftx = 0;
}
// 上
if (lefty <= 0) {
lefty = 0;
}
// 右
var rightx = document.documentElement.clientWidth - span.offsetWidth;
if (leftx >= rightx)
leftx = rightx;
// 下
var righty = document.documentElement.clientHeight - span.offsetHeight;
if (lefty >= righty) {
lefty = righty;
}
span.style.left = leftx + 'px';
span.style.top = lefty + 'px';
}
document.onmouseup = function() {
document.onmousemove = null;
if (span.releaseCapture) {
span.releaseCapture();
}
}
// 阻止默认事件
return false;
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
来源:脚本之家
链接:https://www.jb51.net/article/205001.htm
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!






