概述 目前SAE上的应用支持通过Git和SVN来部署代码。
Git仓库地址 https://git.sinacloud.com/YOUR_APP_NAME
SVN仓库地址 https://svn.sinacloud.com/YOUR_APP_NAME
用户名 SAE安全邮箱
密码 SAE安全密码
注解
用户名和密码为安全邮箱和安全密码,不是微博账号和微博密码!如已启用微盾动态密码,则密码应该是“安全密码”+“微盾动态密码”
使用Git客户端 注解
Git代码部署只支持新创建的应用,现有已经使用SVN来部署的应用暂时无法使用Git来部署。
假设您刚刚创建了应用newapp。
首先,创建一个新的Git仓库并且添加一个Git远程仓库sae,地址为:https://git.sinacloud.com/newapp 。
复制代码代码如下:
$ mkdir newapp && cd newapp
$ git init
$ git remote add sae https://git.sinacloud.com/newapp
上传代码。如部署Git的主分支(master)的代码到SAE服务器上的版本1中:
复制代码代码如下:
$ touch index.php
$ git add index.php
$ git commit -m"initial commit"
$ git push sae master:1
从SAE服务器上删除版本1的代码。
复制代码代码如下:
$ git push sae :1
在SAE上,应用版本对应于Git的远程分支。详细说明见: 应用目录、应用版本目录、应用版本 。
Git帮助文档:https://git-scm.com/book/zh/v1
最后,你可以使用 credential helper 来避免每次提交都要输入密码,如何配置可以参见:https://help.github.com/articles/caching-your-github-password-in-git/
如果使用Git-1.7.10之前的版本,在git clone或者git push的时候你可能会遇到以下这些问题,请升级Git版本之后再使用。
复制代码代码如下:
error: The requested URL returned error: 401 while accessing
https://git.sinacloud.com/repo/info/refs?service=git-receive-pack
fatal: HTTP request failed
Error: The requested URL returned error: 403 while accessing
https://git.sinacloud.com/repo/info/refs
fatal: HTTP request failed
Error: https://git.sinacloud.com/repo/info/refs not found: did you run git
update-server-info on the server?
注解
应用配置文件config.yaml不会被部署到用户的代码目录,但会被存储在服务端Git仓库中。
使用SVN客户端 TortoiseSVN客户端
注解
如果使用TortoiseSVN 1.8.x部署代码发生问题,请尝试更新至最新版本或者使用1.8以下的版本。
在Windows下推荐使用乌龟(Tortoise)SVN客户端。 TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录。文件保存在中央版本库(即SAE中央SVN仓库),除了能记住文件和目录的每次修改以 外,版本库非常像普通的文件服务器。你可以将文件恢复到过去的版本,并且可以通过检查历史知道数据做了哪些修改,谁做的修改。这就是为什么许多人将 Subversion 和版本控制系统看作一种“时间机器”。
TortoiseSVN下载: http://tortoisesvn.net/downloads.html
下面详细介绍使用TortoiseSVN向SAE部署代码。
第一步,如图,创建一个新文件夹作为本地工作目录(Working directory),可以使用应用名为文件夹名。如,为我的应用devcenter创建本地工作目录。

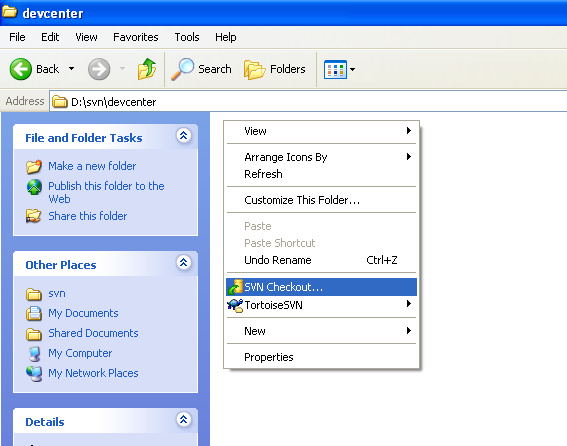
第二步,从SAE的SVN仓库检出(checkout)一个应用的全部版本代码,如图2,右键–>点击“SVN Checkout”

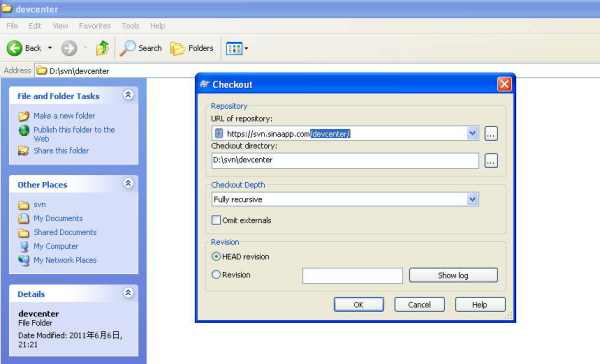
在弹出页面中填写仓库路径即可,这里是:https://svn.sinacloud.com/devcenter/,其它默认参数即可,如图:

Reversion处,“HEAD revision”是指最新版,也可以指定Revision为任意一个版本。
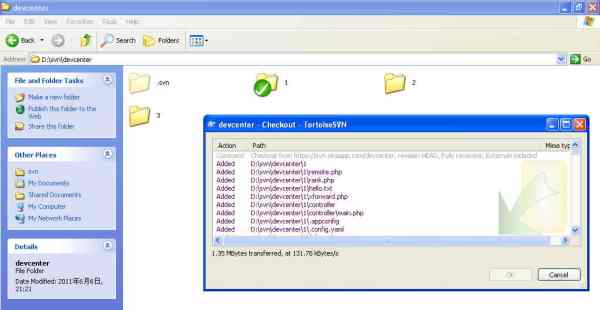
点击“OK”,出现下载界面,如图:

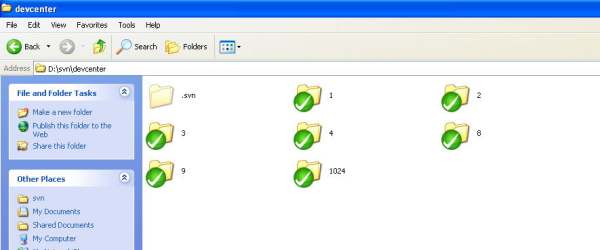
如果一切顺利,devcenter应用所有版本代码将会全部出现在刚刚创建的devcenter文件夹下,如图:

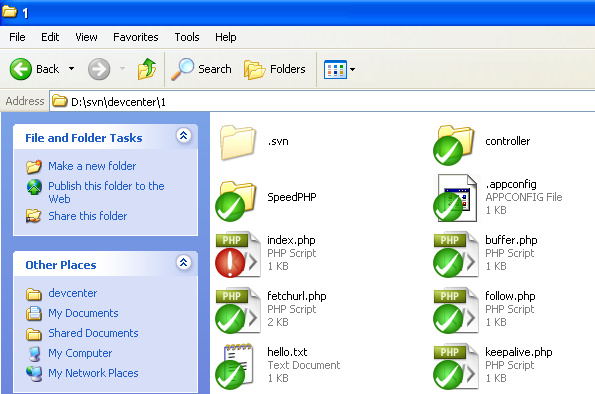
在本地使用你喜欢的编辑器,编辑任意文件,保存后该文件图标将会出现红色感叹号,如图所示:

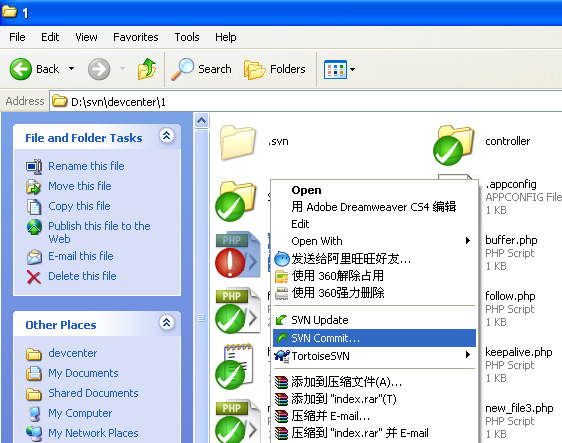
看,刚刚修改过的index.php变色了。下面需要提交(commit)最近的更新。在index.php文件上击右键,出现菜单
选择“SVN commit”,如图:

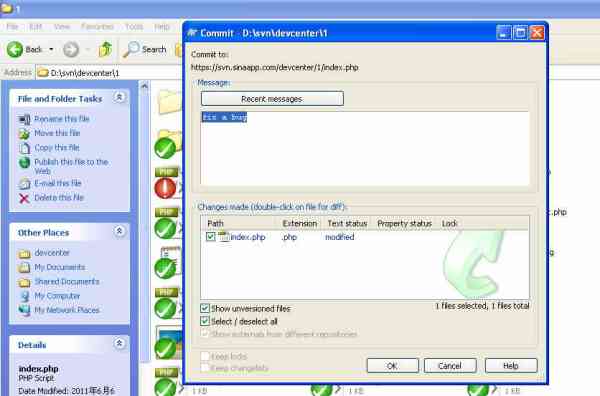
然后填写关于本次更新的日志(log message),这是必填项,否则commit会失败。如图:

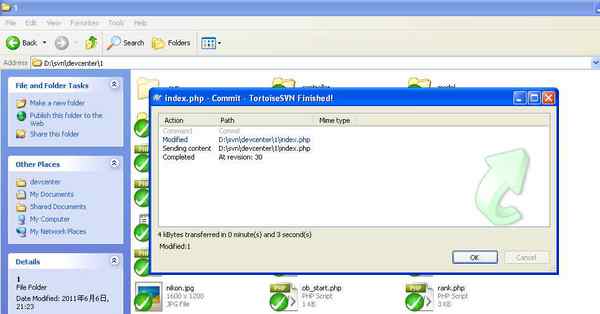
当您看到如下图所示,表明刚才的修改已经成功提交,并且前该devcenter项目的SVN版本号加1,变成30.

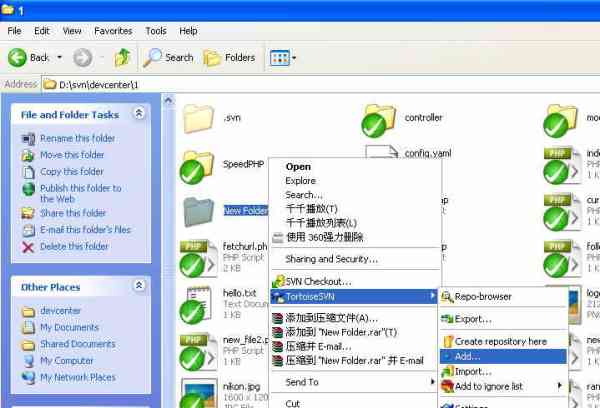
在SVN工作目录下,对于文件修改,完成后只需要commit就ok了,但对于新增文件,或者从其它目录复制进来的文件或文件夹,需要在commit之前需 要做一步add操作,即将文件或文件夹添加到svn工作目录中来,否则SVN客户端不认它。具体操作很简单,如图:

然后再如右键commit 即可。
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!





