这篇文章主要介绍了白话分析自适应跟响应式的区别详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
根据日常开发经验及网上相关资料,用简单通俗易懂的大白话分析 自适应 跟 响应式 的区别。 注: 本文只分析自适应跟响应式的区别以及了解其由来的背景,不在于讨论其使用的方法
一、什么是自适应布局
自适应布局就是宽度自适用布局,在不同大小的设备上,网页以等比例的形式缩放宽度,呈现同样的主体内容和排版布局
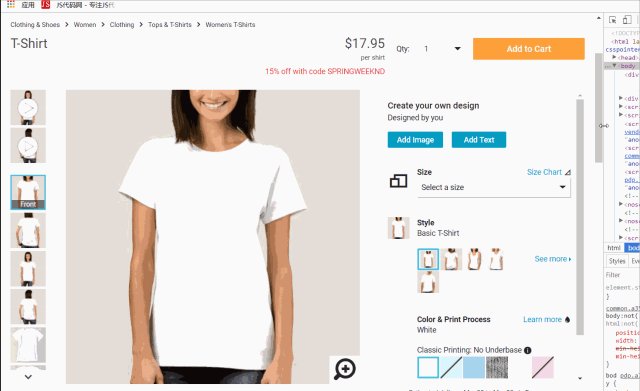
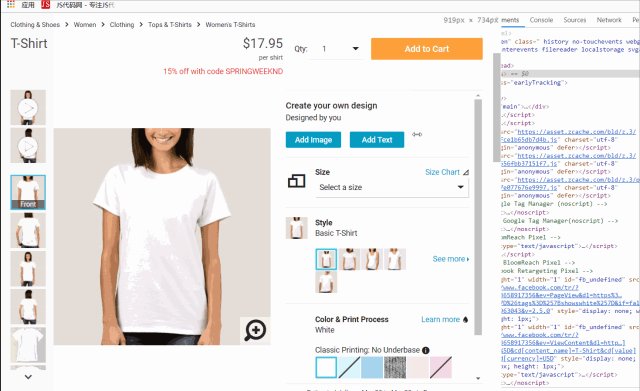
自适应布局演示图:

随着屏幕宽度缩放,网页内容也以等比例缩放,不管屏幕宽度为多少,网页主体排版布局总是一样的
二、什么是响应式布局
响应式布局就是根据屏幕大小变化,页面的内容排版布局会自动调整变动,已呈现更好的用户体验
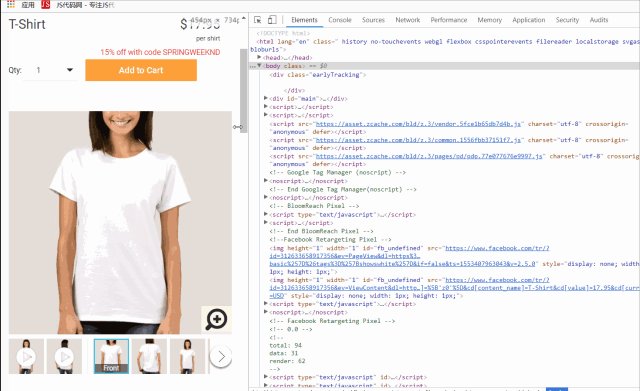
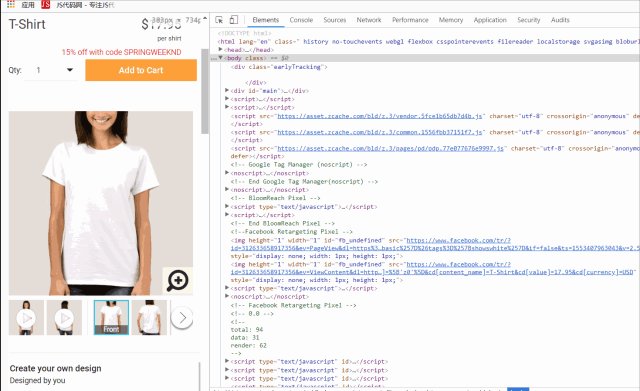
响应式布局演示图:

随着屏幕宽度的缩放,页面做出相应调整,布局和展示的内容会有所变动
1.自适应布局出现的背景
在PC时代初期,网页设计者都会设计固定宽度的页面,最开始的电脑显示器分辨率种类不多,因为当时电脑本来就少。后来随着显示器种类越来越多,以及笔记本、平板电脑的普及,这种固定宽度的页面出现了问题。于是出现了一种新的布局方式,宽度自适应布局。我们平时谈论的自适应布局,大多指的就是宽度自适应布局
再到后来,互联网大战从PC打到了手机,还有 HTML5 标准的发布。自适应布局也从PC延伸到手机,自适应布局也因此火了起来,成为网页设计的必要需求
2.响应式布局出现的背景
自适应虽然成为网页设计的必要需求,但还是暴露出一个问题,如果屏幕太小,即使网页内容能够根据屏幕大小进行适配,但是在小屏幕上查看,会感觉内容过于拥挤,降低了用户体验。此时,为了解决这个问题而衍生出来的概念就是响应式布局。它可以自动识别屏幕宽度、并做出相应调整。网页的排版布局和展示的内容会有所变动
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
本文来自脚本之家,原文链接:https://www.jb51.net/web/712901.html
申请创业报道,分享创业好点子。点击此处,共同探讨创业新机遇!








